Design dig til en bedre brugeroplevelse i din app
Når du tænker på app design, tænker du måske på det visuelle design. Altså farver, fonte, rundinger på knapper, billeder, osv. Du har måske også hørt det omtalt som UI (User Interface).
Men har du nogensinde overvejet det funktionelle design? Bedre kendt som UX (User Experience). Det er nemlig det, der gør, at din visuelt flot designede app også giver brugeren en god oplevelse.
I dette blogindlæg gennemgår jeg fire områder indenfor det funktionelle design, som er med til at gøre oplevelsen endnu bedre for dine brugere. De fire områder er:
- Dark mode
- Et inkluderende design
- Mikrointeraktioner
- Biometrisk eller social login
Når du er færdig med at læse blogindlægget, er du forhåbentlig blevet meget klogere på, hvorfor det funktionelle design er så vigtigt for at skabe en god oplevelse i din app. Du får også idéer til nogle lavthængende frugter, der kan implementeres på ingen tid.

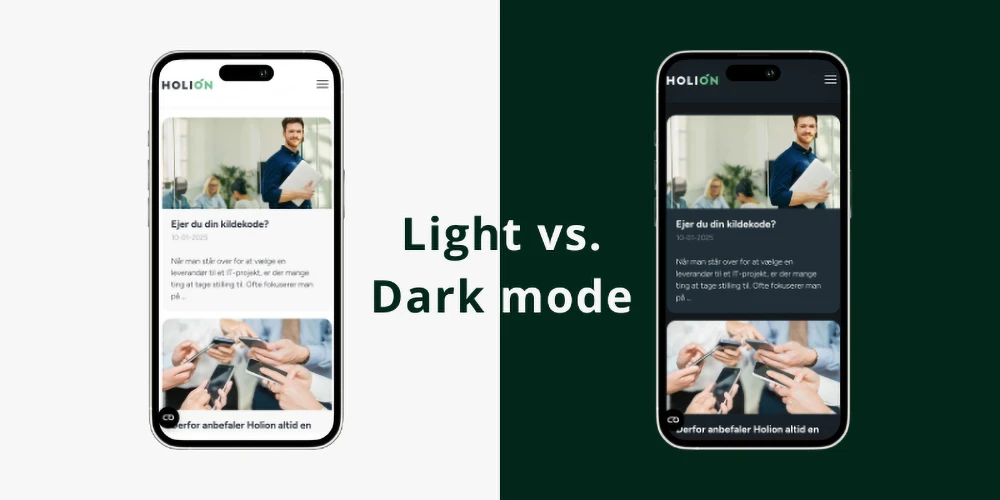
Dark mode
Dark mode er en tilstand, man kan slå til på sit device, som viser indholdet på skærmen i en mørk tilstand. Dark mode bliver mere og mere populært, og det er der faktisk flere gode årsager til:
Dark mode sparer strøm
Mobilen er lidt af en strømsluger! (Det var jo ikke for sjov, at alle de unge rendte rundt med en powerbank i lommen, da de var på jagt efter Pokémons).
Ved at slå dark mode til, kan man dog nedsætte mobilens strømforbrug - simpelthen fordi mange moderne skærmtyper som OLED og AMOLED slukker de sorte pixels på skærmen.
Dark mode er bedre for øjnene
Mange brugere oplever, at den mørke tilstand reducerer øjenbelastningen, især i miljøer med lav belysning. Mindre eksponering for stærkt hvidt lys kan gøre det mere behageligt at bruge en app i længere tid.
Så husk: Når du skal i gang med din app (eller hjemmeside), skal du også designe en version, der passer til dark mode.
Et inkluderende design
Det har længe været sådan, at apps bliver designet ud fra en idé om, at brugeren primært bruger sine fingre (til navigation) og øjne (til ja, at se indholdet med), men der sker faktisk noget ret interessant på det her område for tiden. Der kommer nemlig mere og mere fokus på, at din app skal have et inkluderende design. Og hvad betyder det så? Primært to ting:
Tilgodeser din app dem med særlige behov?
Det kan eksempelvis være blinde og svagtseende. Er du en af dem, der bare siger “Surt-Kurt, så kan du bare ikke bruge min app”, eller har du tænkt over et inkluderende design, hvor man eksempelvis kan få læst teksten i appen op eller vælge en større skrifttype, uden det ødelægger designet og dermed resten af oplevelsen i appen?
Tilbyder du forskellige inputmetoder i din app?

Har du bemærket, hvordan flere og flere er begyndt at bruge beskedtjenesten “Messenger” til at sende lydfiler med? Mange går også rundt derhjemme og snakker med Siri eller deres Google Assistent. Tillader du input via lyd i din app?
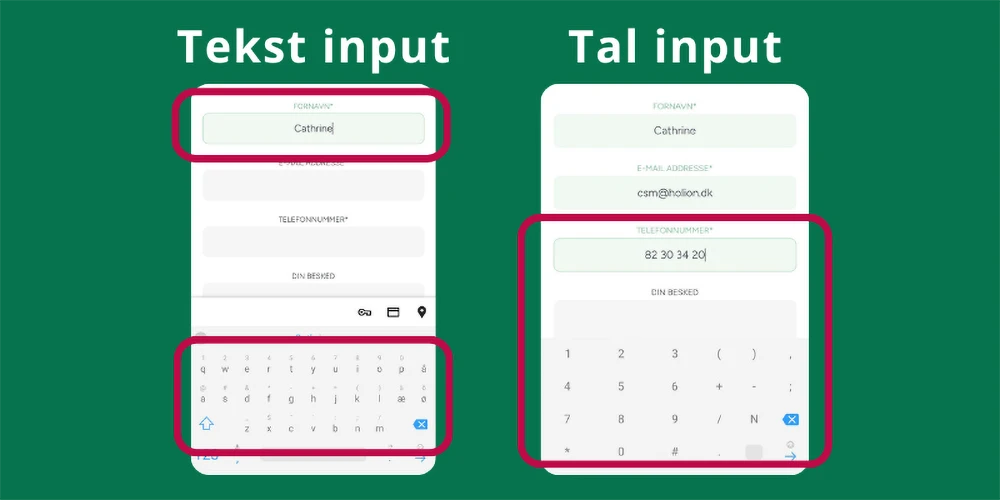
Bare rolig - mindre kan også gøre det. Du kan med fordel tænke over den inputmetode, der kommer frem, hvis din bruger skal udfylde en kontaktformular.
Når brugeren skal udfylde emailadressen VED du, at @ skal bruges, så det skal selvfølgelig være synligt og tilgængeligt i det tastatur, der popper op, når brugeren stiller sig i feltet.
Det samme gælder for inputfeltet til et telefonnummer (og denne fejl begår rigtig mange). Du ved, at der ikke skal bruges bogstaver i et telefonnummer - sørg for, at det er et tastatur med TAL, der kommer frem, når en bruger trykker på det inputfelt.
Det tager dig ikke mange minutter at opsætte det rigtige tastatur, når brugeren trykker på et bestemt inputfelt. Til gengæld gør du det SÅ meget nemmere for brugeren at udføre den handling, du ønsker.
Mikrointeraktioner
Mikrointeraktioner kan være små animationer eller vibrationer, der kommer, når en bruger trykker på en knap, indsender en formular, skal vente på et load eller udfører en eller anden handling i din app.

Hvorfor er mikrointeraktioner vigtige i din app? Har du nogensinde prøvet at trykke på en knap, og så sker der absolut ingenting? Det tror jeg, vi alle sammen har. Og hvad gør vi så? Vi trykker igen, og igen, indtil vi giver op og konkluderer, at ‘det var da en dårlig oplevelse’.
Der er ofte 2 årsager til, at knapperne i en app ikke virker:
- Enten har du glemt at indsætte et link på knappen - den udfordring er svær at designe sig ud af. Den er heldigvis nem for dig at løse ;-)
- Knappen virker rent faktisk, men der sker noget inde bagved der gør, at det tager lidt tid før den reagerer (det kan for eksempel være, hvis brugeren har langsomt internet).
Små animationer og en lille “loading-spinner” er med til at indikere over for brugeren, at knappen rent faktisk virker, og at systemet arbejder inde bagved, og det giver en MEGET bedre brugeroplevelse.
Biometrisk eller social login
Ingen gider indtaste brugernavn og password længere!
Med en app har du alle muligheder for at tilbyde dine brugere lige netop dén login oplevelse, de foretrækker. Og så kan du endda sørge for, at de forbliver logget ind efterfølgende, så de ikke skal bøvle med processen hver gang, de åbner din app.

I stedet for de to klassiske input felter med Brugernavn og Password, anbefaler jeg, at du bruger:
Biometrisk login
Det betyder egentlig bare, at du tillader brugeren at logge ind med fingeraftryk eller ansigtsgodkendelse.
Jeg anbefaler at bruge biometrisk login, hvis du har behov for lidt øget sikkerhed i login processen. Vær dog opmærksom på, at biometrisk login er afhængig af, at den enkelte bruger har opsæt enten Face ID eller Touch ID på sin telefon.
Social login
Tillader du, at dine brugere kan oprette en profil hos dig med deres sociale medier? (Fx Facebook, TikTok, osv.)
Social logins er virkelig blevet populært, og det handler især om, at du gør det nemt for brugeren. De skal ikke til at huske på et nyt login, og så er alle deres oplysninger allerede udfyldt på forhånd, så de kan komme i gang på ingen tid.

Konklusion: Husk det funktionelle design
Når du designer din app, er det visuelle design kun én del af ligningen. Det funktionelle design spiller en afgørende rolle i at skabe en gnidningsfri, intuitiv og behagelig brugeroplevelse.
Ved at implementere dark mode giver du dine brugere en fleksibel visningsoplevelse, der både kan spare strøm og mindske øjenbelastningen. Et inkluderende design sikrer, at din app er tilgængelig for alle - uanset fysiske eller kognitive udfordringer. Det er med til at gøre en stor forskel for brugere, der ellers ville være ekskluderet.
Mikrointeraktioner som små animationer og feedbackmekanismer skaber en mere engagerende oplevelse og forhindrer frustrationer, når systemet er langsomt. Samtidig kan du med biometrisk eller social login reducere besværet ved at huske passwords og gøre det hurtigere for brugerne at tilgå din app.
Disse tiltag kræver ikke store udviklingsressourcer, men de kan have en markant positiv effekt på brugertilfredsheden. Små justeringer i det funktionelle design kan være forskellen mellem en app, som brugerne elsker og vender tilbage til og en app, de hurtigt dropper igen.
Så når du skal have udviklet en app, skal du huske at tænke længere end det æstetiske og fokusere på, hvordan din app rent faktisk føles at bruge. Det er nemlig det, der i sidste ende afgør, om dine brugere bliver hængende.
Du er altid velkommen til at ringe til os på 82 30 34 20, hvis du har brug for sparring på det funktionelle design i din app.